レビュー 1523
サーバーの場所
レビュー 33
サーバーの場所
サーバーの場所
レビュー 367
サーバーの場所
サーバーの場所
レビュー 206
サーバーの場所
レビュー 9
サーバーの場所
サーバーの場所
WordPressが提供する機能を深化させるポイントとは?ここでは、ブログの世界とよりよく向き合うための入門ガイドをご覧いただけます。
WordPressはCMSです(コンテンツ管理システム)ブログやウェブサイトの作成に最もよく使用されます。 eコマースや小さなポータルを開くためにも使用されることがあります。これは、コンテンツ構造全体を作成する際にシンプルさと多様性を兼ね備えているためです。しかし、この声明は私のものではありません。
現在、2700万を超えるWebサイトが、WordPressを使用してテキストコンテンツ、ビデオ、および画像を公開しています。それらのすべてが単純なブログであるわけではありません。CanvaやLinuxのようなさらに進んだポータルがあります。そして、おそらくこのCMSからも始めたいと思うでしょう。
しかし、どのように?どこから?これはWordPressを使い始めるためのステップバイステップガイドです。基本的な情報を探していて、ブログや個人のウェブサイトを開きたいという人のためだけに、このコンテンツを考えました。オンラインでビジネスを紹介したい人のニーズを忘れずに。

WordPressとは何ですか、それは何のためですか?
ブログを作成するために設計されたプラットフォームです。時間の経過とともに進化し、単一ページのWebサイト、スタイルのランディングページから、小さなeコマースとしても表示できるポータルに至るまでのさまざまなプロジェクトに適した実際のCMSの形を取りました。
WordPressは、MattMullenwegとMikeLittleの努力のおかげで2003年に誕生しました。これは、b2 / catalogとして知られている以前のプラットフォームのコードから開発されています。最初のバージョンを除いて、各バージョンには有名なジャズプレーヤーの名前があります。最初のバージョンはマイルスデイビスに、5.4はジュリアンアダレイに捧げられています。
当然のことながら、WordPressをアクティブにするとすぐに、ルイアームストロングの曲の名前であるHelloDollyというプラグインが見つかります。有効にすると、テキストの一部が表示されます。明らかに、それは完全に役に立たないので、削除する必要があります。
基本的な開発と特徴
WordPressは、動的ページのプログラミング言語であるPHPを使用して開発されています。これにより、CMSは、静的ページを備えたWebサイトと差別化するためのソリューションとしての地位を確立できます。
これは何を意味するのでしょうか?
この機能のおかげで、WordPressで作成されたWebサイトは、ユーザーの要求に基づいて異なるページを表示できます。このCMSはMySQLデータベースを使用し、GNU General PublicLicenseの下で公開されています。ダウンロードは無料で、オープンソースソフトウェアです。

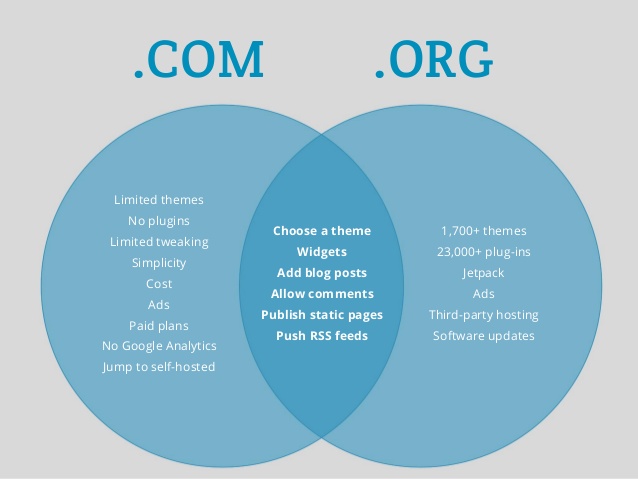
WordPress.comとWordPress.orgの違い
あなたはすでにこの相違について聞いたことがあるかもしれません。一方、グーグルで簡単に検索して、このプラットフォームの公式サイトが2つあることを確認してください。実際にはそうではありません。私たちは同じ考えに基づいた世界について話しているのです。しかし、結果は大きく異なります。
WordPress.org
これは、元のCMSをダウンロードするためのWebサイト(wordpress.org)です。このポータルで活用できるリソースはたくさんあります。チュートリアルを読んで、プロジェクトをカスタマイズするために必要なプラグインを見つけることができます。要約すると、素晴らしいスタートを切りたい場合は、このソリューションを使用する必要があります。
また、このようにして、SEO(検索エンジン最適化)とUXの最適化の面で大きな可能性を秘めているCMSの利点を最大限に活用できるためです。
WordPress.com
これは、同じCMSに基づいたMattMullenwegの先見性のおかげで生まれた無料のブログサービスです。ただし、オンライン日記をすぐに作成できます。インストールまたはホスティングの購入なし。 5分でオンラインになりましたが、サイトを所有していません。
これは、このポータルで行うすべてのことは常に所有権に関連付けられることを意味します。まず、第3レベルのドメインと、カスタマイズに関する重要な制限から始めます。すべてが簡単ですが、高品質でプロフェッショナルで完全に独立したプロジェクトを作成するのは最善ではありません。
WordPressはブログ専用ですか?
いいえ。このコンテンツ管理システムを使用して、さまざまなタイプのWebサイトを作成できます。ただし、技術的特性に依存する制限があります。
純粋主義者のウェブマスターは、WordPressは100%CMSではなく、ブログソフトウェアの定義に近いと言うようになります。実際にはそうです、WordPressはこれのために生まれました、そしてその構造は確認します。カテゴリ、投稿、公開日、タグのあるホームページがあります。
しかし、プラットフォームが大規模に普及し、多くのプラグイン(CMSに追加されてカスタマイズする拡張機能)が普及した今日、この現実をさまざまなアイデアに適したソリューションと考えることができます。
どういたしまして。明らかに、数千の製品シートと数百のカテゴリ、おそらく管理が難しい多数のフィルタを使用してeコマースを作成する場合は、他の場所を探す必要があります。多分Magentoに向かって。また、機関ポータルが必要な場合は、Joomlaがあります。
または、Drupalを選択することもできます。しかし、それはまたあなたの側に異なるリソースを流用します。これらのCMSのいずれかをカスタマイズすることは異なり、WordPressよりもはるかに困難です。これはブログに最適ですが、見た目が美しく、使いやすく、Googleに配置できるWebサイトを作成するのにも最適です。

WordPressのインストール方法
多くの人は、このステップを回避するために無料バージョンを使用することを好みます。サーバー、FTP、管理ファイル、その他のガジェットを操作する必要があるためです。サイトの代わりにブラウザの空白ページになってしまうリスクは本物であり、あまり経験のない人を怖がらせます。
しかし、それは解決することができます。どうやって?特別な技術や困難を伴わずにWordPressをアクティブ化するための簡略化された手順がありますが、最初に、ブログを開くために必要なリクエストを見てみましょう。
開始するための必須要件
WordPressをインストールしてブログを開始する手順とテクニックをリストする前に、基本を考慮する必要があります。
CMS、つまりWordPress。
質の高いホスティング。
参照ドメイン。
コンテンツ管理システムは無料で、このリンクからダウンロードできますが、ホスティングはITプロバイダーから購入する必要のあるサービスです。これは、いくつかの機能を備えたWordPressホスティングを利用するために少額の投資を行うことを意味します。
HTTP / 2。
HTTPキープアライブ。
暗号化しましょう。
SSDディスク。
これらのソリューションは、PHP 7.3、MySQL 5.6以降、Apache Webサーバーなどの基本的な要件とともに、Webサイトに速度を与えることができる高速ホスティングを実現するために不可欠です。これは、ユーザーエクスペリエンスにとっても重要なSEOポジショニングファクターです。
ドメインに特別な要件はありません。ただし、HTTPSを有効にするためにSSL証明書を購入することを忘れないでください。または、すでにホスティングに含まれているはずの基本的なソリューションを使用することもできます。
Let's Encryptについて話しているのは、個人または企業のブログには十分すぎるほどです。ポータルやeコマースが不足または不十分になる。
プレインストールされたWordPressでのホスティング
これまでで最も簡単な解決策は? WordPressがプリインストールされたホスティングを購入します。これにより、プロジェクトを簡単にアクティブ化できます。 WebアプリケーションセクションのcPanelに移動するだけです。
WordPressアイコンをクリックして、パラメーターを選択します。数回クリックするだけで、特別な問題なしに独立して作業を開始できます。別の方法で進めますか?尊重する特定のニーズがあり、近道をとることができませんか? WordPressをインストールする方法は次のとおりです。
WordPressをサーバーにアップロードする方法
面倒で複雑に見えるかもしれませんが、新しく購入したホスティングにWordPressを手動でインストールするのは簡単です。実際には、それがどのように機能するかを正確に理解するために初めてそれを行うだけです。従う手順は何ですか?これがあなたがする必要があることです。
wordpress.org/downloadにアクセスして、ファイルをダウンロードします
zipファイルをコンピューターのデスクトップに解凍します
フォルダを開き、wp-config-sample.phpファイルを見つけます
このドキュメントの名前をwp-config.phpに変更します
データベースエントリを入力してファイルを開きます。
データベースの名前
ユーザー名
パスワード
ローカルホスト
このデータがどこにあるかわからない?問題ありません。ホスティングを購入してデータベースを作成するときに、プロバイダーがそれらを提供します。
サービスアシスタンスは、これらの操作を直接支援します。 wp-configファイルの編集が終了したら、FTPプログラムを開き、プロバイダーから提供されたデータを使用してホスティングスペースに接続し、フォルダーをルート、つまりメインフォルダーにアップロードします。
この時点で、ブラウザは登録したWebサイトのアドレスを入力すると、肯定的に応答し、最終製品を返すはずです。それは、改善して完成させる必要のある未熟なブログです。
公開する前にすべきこと
あなたのサイトはオンラインですが、誰もそれを知りません。これはあなたが有利に使用できるポイントです。どうやって?シンプルで、オンラインプロジェクトの将来のための一連の基本的な側面を管理します。例えば:
パーマリンク構造の管理
ここでは、URLの形状、特にメインドメインに続く部分を決定するために作業する必要があります。記事を公開するときに、ページ上のSEOの便利な要素でもあるパーマリンクを定義できます。しかし、ここで構造を決めることができます。
設定に移動してからパーマリンクに移動すると、識別コード(最悪の解決策)を使用するか、他の組み合わせを使用するかを決定できます。
カテゴリとタイトルを使用することを提案できます。コンテンツを可能な限り最良の方法で説明すると便利です。警告、この作業は投稿する前に行う必要があります。そうしないと、404 notfoundエラーが発生するリスクがあります。
SearchConsoleに登録する
WordPress Webサイトを最適化し(だけでなく)、プロジェクトを開始するために必要な情報を利用できるようにするための基本的な操作。ブログをSearchConsoleに登録すると、利点があります。ページのURLを使用してsitemap.xmlをGoogleに提案できます。
専用プラグイン、またはWordPressSEOなどの汎用スイートの機能をアクティブ化する。 Yoastを使用すると、相対的な更新を含む検索エンジンへのすべてのリソースを示すサイトマップファイルを生成できます。これは、コンテンツの公開を開始する前の重要な操作です。
GoogleAnalyticsでも同じことをします
WordPressの冒険を始める前に、必ず< head>にGoogleAnalyticsコードを挿入してください。フィールド。
これにより、訪問の進捗状況を記録し、ユーザーがサイトでどのように行動するかを理解できます。たとえば、ユーザーが滞在する時間、移動する場所、最も訪問されたWebページを監視できます。
Googleでサイトを表示する
しばしば逃げてダメージを与える危険性のある詳細。 WordPressダッシュボードから閲覧セクションに移動し、「検索エンジンによるこのサイトのインデックス作成を禁止する」オプションがチェックされていないことを確認します。このセクションが署名されている場合、Googleに表示されないリスクがあります。
ナビゲーションメニューを作成する
投稿を開始する前に、静的ページとブログカテゴリを提案できるトップバーが必要です。これを回避するには、ダッシュボードに移動してから[外観]セクションに移動します。
ここにメニュー専用のアイテムがあります。ドラッグアンドドロップでナビゲーションを作成し、強調表示するページを挿入し、さまざまな要素を使用可能なスペースにドラッグして整理します。 1つのポイントを覚えておいてください:メニュー項目をやり過ぎないでください、ナビゲーションを簡単にしてください。
訪問者がコンテンツをすばやく見つけられるようにするには、Webサイトをナビゲートすることが不可欠です。また、検索エンジンがWebマスターによって重要と見なされるコンテンツを理解するのにも役立ちます。
WordPressのテーマとプラグイン
次に、行ったすべてのカスタマイズに進む必要があります。あなたはウェブサイトやブログに顔を置く必要があり、これはテンプレートを変更することで行うことができます。同時に、新しい機能が必要です。 SEO最適化とユーザー満足の両方のために。
このために、公式ディレクトリ(だけでなく)にあるプラグインや拡張機能があり、これにより、考えている作業を充実させることができます。
これらの現実について何を知っていますか? 1つのポイントを明確にする必要があります:あなたの選択は最終結果に影響を与えます。テンプレートは、あなたが誰で何をしているのかを伝えることができますが、ユーザーエクスペリエンスを向上させる力もあります。プラグインについても同じことが言えます。それらは多数あり、便利ですが、サイトにとっても危険です。
テンプレート
テーマは、編集プロジェクトにグラフィックの外観を与え、いくつかの機能を追加または削除できるようにします。たとえば、ミニランディングページスタイルのサイトを作成するために不可欠なテーマを選択したり、オンラインマガジンに似たブログを作成したりできます。別の解決策?
オンラインでの販売も可能にする機関ポータルを作成できます。これはすべて、適切なテンプレートを選択することによっても管理できます。良い結果を得るには、テーマが無料の公式ディレクトリからお好みのテーマを選択できます。
テーマフォレストのように、事実上すべてのニーズに対応する無限の有料ソリューションを提供するサービスもあります。
プラグイン
WordPressには何千もの拡張機能がありますが、この場合でも、WordPressポータルのこれらの要素専用のセクションがあります。それらは正確には何ですか?プラグインには、存在しない機能でCMSの機能を完了するタスクがあります。たとえば、次のことができます。
SEOを最適化する(Yoast、オールインワンSEOパック)。
サイトをスピードアップします(WPロケット、スマッシュイメージ)。
スパムとの戦い(Akismet、Recaptcha)。
お問い合わせフォーム(お問い合わせフォーム7)を有効にします。
ランディングページを作成します(Elementor)。
解決策は無限ですが、非常に多くのプラグインが存在すると、Webページの読み込みに負担がかかるリスクがあることを知っておくとよいでしょう。ブラウザでサイトを実行する速度は重要な要素です。
使いやすさとユーザーエクスペリエンスの両方の観点から、またSEOの位置付けの観点からも価値があります。 WordPressが品質ベースから始まったとしても、リソースを遅くするという点で非常に多くのプラグインを追加するリスクがあります。
理想は、他に方法がない場合にのみプラグインを追加することです。たとえば、おそらくウェブマスターの助けを借りて、コードを変更することによって。

WordPressの使用ガイド
WordPressのインストール方法と、ホスティングの観点から選択するソリューションを理解したので、コンテンツを作成して公開するための最初のステップに直面するのは正しいことです。これが、この記事で紹介するCMSの目的であるため、コンテンツを可能な限り最善の方法で管理します。始めるために何を知る必要がありますか?
記事とページ
ブログやウェブサイトにコンテンツを公開する作業で最初に取り組むべきポイントは、静的な投稿とページの違いです。後者は、時間の経過とともに普遍的な価値を持つ機関コンテンツを公開するために使用されます。たとえば、静的ページとして、セクションを公開できます。
私という人間。
連絡先。
ポリシー。
リソース。
サービス。
たとえば、ランディングページは、有用なリードを獲得したり、製品を販売したりする可能性を最大化するために作成された静的ページです。一方、投稿は単一のトピックに関連する更新です。
大きな違いは、記事によって更新される絶えず進化するホームページと、読者に提供する最も重要なリソースのナビゲーションを移動およびナビゲートし続ける静的ページを備えた固定ナビゲーションメニューを持つ可能性に関係しています。
下線を引くポイント:投稿とページの間に階層はなく、Webページと見なされ、SEOの用語では異なる値はありません。
WordPressでは、ダッシュボードの左側にあるメニューに移動し、関心のある項目の1つをクリックするだけで、これらのコンテンツを同じ方法で管理できます。
このようにして、リストを介してさまざまなパブリケーションを管理したり、コンテンツの発行を決定したりできます。
カテゴリと投稿
このWordPressの焦点は何ですか?これは、ブログの一般的なトピックを構成するトピックにより適切に対処するのに役立ちます。このベンチャーで成功するには、編集プロジェクトにおける分類法の重要性を知る必要があります。 WordPressの主なソリューションは2つです。
カテゴリ。
鬼ごっこ。
カテゴリは投稿をトピックに整理するために使用する必要のあるコンテナであり、タグは追加レベルの編成でコンテンツを特徴付けるラベルです。後者は必須ではありません。
カテゴリはありますが。重複を避けるために、タグの悪意のある作成を避けることをお勧めします。
ワードプレスグーテンベルク
おそらく、歴史上偉大な人物であるグーテンベルクの名前を冠した、このCMSの新しいエディターアップデートについて聞いたことがあるでしょう。実際、バージョン5.0以降、WordPressは、通常のライティングシートとの類似性に基づいて、従来のコントロールパネルを廃止しました。
WordPressは現在、他の編集経験を彷彿とさせるフォームを備えたブロックエディターを使用しています。この現実はどのように使用されますか?
特に、新しいWordPressエディターを最大限に活用するには、モジュールの観点から考える必要があります。さまざまな機能でブロックを記述して管理するだけで埋める簡単なページはもうありません。
テーブル。
列。
ボタン。
テキスト付きの画像。
ギャラリー。
埋め込み。
ソリューションは多数あり、とりわけ、モジュールとして編成できます。ランディングページを作成するように設計されたビジュアルコンポーザーまたはページビルダーの場合と同じように、さまざまなブロックをドラッグまたは移動します。
WordPressGutenbergを削除したい
このソリューションに慣れることができませんか?記事やページを挿入するための新しいパネルは、あなたのビジネスに使用することは本当に不可能ですか?
解決策があります。WordPressGutenbergを無効にして、この目的のために意図されたいくつかのプラグインを使用して古いエディターに戻ることができます。いくつかの名前:
クラシックエディター。
グーテンベルクを無効にします。
このような解決策を避け、このCMSで利用できるツールを使用してアクティビティを改善する方法を考えてください。まず、将来について考える必要があります。グーテンベルクはますますCMSと統合され、遅かれ早かれ必須になります。
さらに、プラグインを使用すると、常に一時的な状況を作成し、この方向での進歩のおかげで、よりクリーンでパフォーマンスの高い別の要素をサイトに追加できます。では、なぜ躊躇するのでしょうか。
プラグイン間のいくつかの違いは次のとおりです
バックエンドとフロントエンド
私たちがあなたのウェブサイトのフロントエンドについて話すとき、私たちは通常すべてについて話します。 Webサイトのフロントエンドには、コンテンツ(投稿、ページ、マルチメディア、コメント)、テーマ(すべての外観と感触)、メニュー(通常、サイトのナビゲートに使用)、ウィジェット(テーマがサポートしているかどうかによって異なります)が含まれます。もちろん、ウィジェット)。
Webサイトの外観を変更するには、上記のすべての要素を調整する必要があります。ただし、これらのオプションのほとんどは、WordPress設定の外観のバックエンドにあります。
それは私たちをもたらします...
WordPressバックエンドには多くの名前があります。アドレスバーに表示されるので、/ wp-admin /と呼ぶ人もいます。何と呼んでも、サイトのカスタマイズタスクのほとんどはバックエンドで実行されます。ここで、新しいコンテンツの作成、ユーザーの管理、サイトオプションの構成を行います。
管理パネルとコックピット
URLに/ wp-admin /を追加すると、WordPress管理パネルにアクセスできます。ログイン後、ダッシュボードに移動します。管理パネルは、Webサイトを管理するために使用されます。ここでは、ページの外観と設定を作成、編集、変更できます。
コックピットにはウィジェットが含まれています。これらはさまざまなコンテンツを表示するボックスです。[表示オプション]メニューを使用して、オン、オフ、および位置の変更を行うことができます。プラグインとテンプレートの開発者は、独自のウィジェットを追加することもできます。
テーマとテンプレート
テーマとテンプレートを混同することは、WordPressを何年も使用している人々の間でさえ、最もよくある間違いの1つです。 WordPressの両方の概念はまったく異なる意味を持ち、テンプレートの概念そのものが、多くの初心者が知らないWordPressの最も興味深い機能の1つを担っているため、違いを知っておく価値があります。
テーマはWordPressの拡張機能であり、Webサイトの読者に表示されるビジュアルレイヤーを完全に変更します。テーマは、外観のコックピットで管理されます>テーマセクション:
メニュー>外観>テーマ:
一方、テンプレートのサポートは、選択したサブページの外観を変更できる特別なWordPress機能です。テンプレートが組み込まれているテーマを使用している場合、ページ属性ブロックのサブページを編集すると、次のように表示されます。追加の選択リスト。
ページ属性
古いデフォルトのWordPressテーマの1つ-TwentyFourteen。サブページには、全幅ページと共同編集者ページの2つのテンプレートがあります。これにより、テーマコードを変更せずにサブページの外観を変更することができました。
タイトルの違いを覚える最も簡単な方法は次のとおりです。テーマはWordPressベースのWebサイトの外観を変更する拡張機能であり、テンプレートは選択したサブページに追加のスタイルを作成できるテーマ機能です。
プラグ対ウィジェット
プラグインは、WordPressベースのWebサイトの追加機能を担当します。例としては、お問い合わせフォーム、写真付きのスライダー、オンラインストアの機能などがあります。プラグは明らかに非常に小さい場合と非常に大きい場合があります。
プラグ
ウィジェットはほとんどのWordPressサイトの重要な部分です。これらの小さな独立したインターフェース要素は、特定の機能を実行するために使用されます。ページを検索し、変更のカレンダー、タグクラウド、またはFacebookのコメントを表示します。以前はサイドパネルのみでしたが、今日では、適切に調整されたテーマを使用して、ページのどこでも実質的に使用できます。最も重要なことは、それらを使用するためにプログラムできる必要がないことです。
ウィジェット
ウィジェットについて知っておくべきこと:
サイドバーに新しいボックスを挿入するオプションはいつでもあります-これはWordPressの基本的な機能です
一部のテーマには、ウィジェットを挿入できるスペース(フッターなど)があります
一部のプラグイン(ほとんどの場合、より複雑なプラグイン)には、サイドバーで使用できる特定のウィジェットも含まれています。
フォントとフォント
フォントは、直方体の金属ブロックで、隆起した文字が付いています。すべてのフォントのセット、つまり文字、および植字資料全体(位置揃えスペースも含む)は、印刷ボックスにあります。組版素材を使用したさまざまなサイズのフォントのセット全体が、特定の文字の書体を構成します。
フォントは、ビットマップまたはベクトル形式で保存された特定の書体の個々の文字および文字に関する情報を含むスクリプトのデジタル形式です。このため、金属ブロックはコンピューターのどこにも見つからないため、すべてのコンピューターユーザーはデジタル形式の書き込みを使用します。
エントリとページ
ページは階層的です。つまり、各ページには親があるか、親です。オプションのマーカーを使用して、ページの順序を相互に並べることができます。これを行わないと、ページがアルファベット順に表示されます。
ページ
デフォルトでは、ページには予告編、タグ付け、またはカテゴリがなく、RSSフィードに表示されません。
エントリは複数のカテゴリにグループ化され、複数のタグでタグ付けできます。エントリには、エントリのタイプを定義する「フォーマット」属性があり、使用されるスキンがエントリの表示方法を認識できるようにします。
エントリ
デフォルトでは、エントリは1つのカテゴリに属し、時系列に並べられた別の「リスト」にまとめられます。エントリには子親メカニズムはありませんが、カテゴリを使用して情報ツリーのさまざまなブランチにアタッチできます。
結論
さまざまなWebサイト開発プラットフォームの魅力について多くのことを伝えることができますが、事実は変わりません。WordPressは現在最も人気のあるCMSです。この事実は、クライアントの選択とパートナーの経験によって確認されています。
コマーシャルまたはニュースWebサイトの基盤としてWPを選択する明らかな理由があります。まず、完全に無料でシンプルな作業プラットフォームです。第二に、高速なコンテンツ配置。 WordPressにはWordタグが含まれているため、完成したテキストを[投稿を追加]ボックスにコピーするだけです。第三に、WordPressは5分でインストールされ、さまざまなプラグインを幅広く提供します。
そして最後に、WordPressを選択する最も重要で楽しい理由の1つは、WordPressが検索プロモーションを成功させるために必要なすべての機能を備えていることです。このCMSに統合されたプロモーションツールに加えて、ウェブマスターの仕事を楽しい娯楽にする多くの追加のプラグインがあります。

 リトアニア
リトアニア
 イギリス
イギリス
 ブラジル
ブラジル
 アメリカ
アメリカ
 インドネシア
インドネシア
 オランダ
オランダ
 シンガポール
シンガポール

 フランス
フランス
 カナダ
カナダ
 ドイツ
ドイツ

 ブルガリア
ブルガリア




